This game is based on the famous Magic 8 Ball, now has a new vibe, Miami’s 80s vibe.
Find out how the html, js and css work together in the game below.
Irene Arroyo L.
The elements that will take part on the game will be, the disco ball, because is going to be the “Magic 8 Disco Ball”, the title in lettering and two buttons. The anwers of the console are going to be made with the CSS.
For the htlm page we should do some sketches for the interface, I did de mobile and desktop sketches, this will help us in the CSS part.
In this task we create a Workflow of the game ‘Magic 8 Ball’, which will help us to undertand better how the game works and have an idea of how to code.
For this exercise we have to use jQuery, which allow us to play and use different effects on the elements in a html document and what we learn from javascript.
This one is about throwing a dice, you click on the button and shows up the different numbers of a dice.
Here is the button for the html
For this exercise we have to use jQuery, which allow us to play and use different effects on the elements in a html document.
This one is about change and image to another acoording to your mood, that could be sad, happy, gorgeous or indifferent.
I love the music talent show called Operación Triunfo 2017 so I chose to use gif of the contestants.
Here is the button for the html
For this exercise we have to use jQuery, which allow us to play and use different effects on the elements in a html document.
This one is about 3 different celebrities and if you click in a button it will show how they were when they were kids.
I love music so I chose Lady Gaga, Adele and Ed Sheeran 🙂
Here is the button for the html
For this task we must code an entire game called “Guess The Number”. You have to guess a number from 1-100 , you have 10 attempts to win the game.
<html>
<body>
<script>
let presentation = alert(‘Welcome to the Guess The Number Game. You have 10 guesses.’)
var x = Math.floor(Math.random() * 100) + 1;
var turns = 10;
var hint = ‘Guess a number between 1-100!’;
while (turns > 0) {
var guess = prompt(hint +
‘ You have ‘ + turns + ‘ guesses left.’);
if (!guess) break;
guess = Number(guess);
if (guess == x) {
turns = 0;
alert(‘YOU WIN! :-)’);
window.location.href = window.location.href
}
else {
hint = ‘No.’;
if (guess < x) hint += ‘ Higher!’;
if (guess > x) hint += ‘ Lower!’;
turns = turns – 1;
}
}
alert(‘The secret number was ‘ + x + ‘.’);
confirm (‘Play again!’);
window.location.href = window.location.href
</script>
</body>
</html>
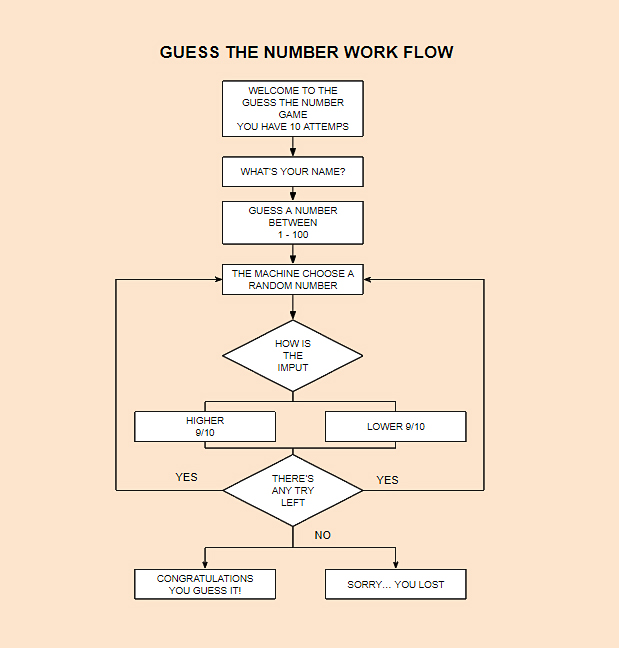
In this task we create a Workflow of the game ‘Guess the number’, which will help us to undertand better how the game works and have an idea of how to code.