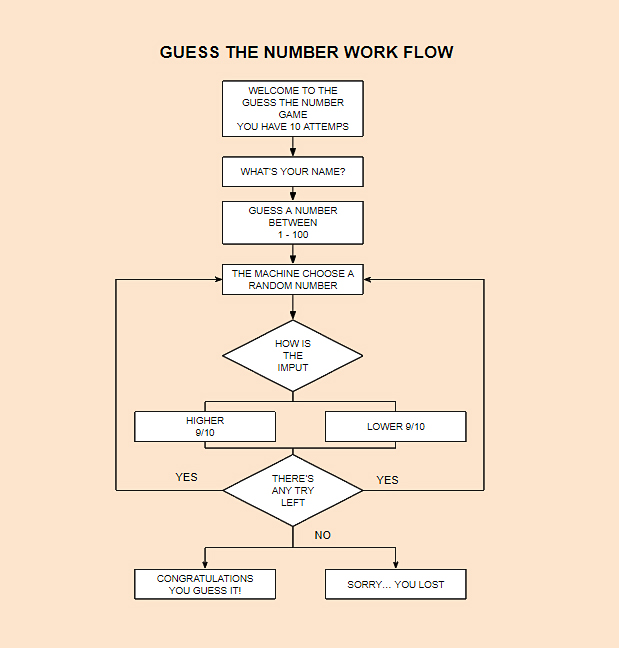
For this task we must code an entire game called “Guess The Number”. You have to guess a number from 1-100 , you have 10 attempts to win the game.
Code
<html>
<body>
<script>
let presentation = alert(‘Welcome to the Guess The Number Game. You have 10 guesses.’)
var x = Math.floor(Math.random() * 100) + 1;
var turns = 10;
var hint = ‘Guess a number between 1-100!’;
while (turns > 0) {
var guess = prompt(hint +
‘ You have ‘ + turns + ‘ guesses left.’);
if (!guess) break;
guess = Number(guess);
if (guess == x) {
turns = 0;
alert(‘YOU WIN! :-)’);
window.location.href = window.location.href
}
else {
hint = ‘No.’;
if (guess < x) hint += ‘ Higher!’;
if (guess > x) hint += ‘ Lower!’;
turns = turns – 1;
}
}
alert(‘The secret number was ‘ + x + ‘.’);
confirm (‘Play again!’);
window.location.href = window.location.href
</script>
</body>
</html>
GAME